总结一下近期学习到的一些基础知识补充。
一、a 标签小技巧
网页a标签默认在当前窗口打开,如果想另开一个窗口需要在a标签里面设置target=”_blank”属性。
设置这个属性的同时最好再设置一个属性,如下图所示:

二、边界处理
在写代码的过程中,为了防止一些突发问题出现,要设置一些边界处理,因为我们不清楚后端有的时候返回的数据是否是空还是 不存在等一些其他情况。

三、各种 Web 存储方案简介
3.1 Cookie
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。
Cookie 主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息);
- 个性化设置(如用户自定义设置、主题等);
- 浏览器行为跟踪(如跟踪分析用户行为等)。
Cookie 的特点:
- Cookie 的大小受限,一般为 4 KB;
- 同一个域名下存放 Cookie 的个数是有限制的,不同浏览器的个数不一样,一般为 20 个;
- Cookie 支持设置过期时间,当过期时自动销毁;
- 每次发起同域下的 HTTP 请求时,都会携带当前域名下的 Cookie;
- 支持设置为
HttpOnly,防止 Cookie 被客户端的 JavaScript 访问。
「示例1:简单用法」
1 | document.cookie = "name=semlinker"; |
「示例2:得到名为 test2 的 cookie」
1 | document.cookie = "test1=Hello"; |
3.2 localStorage
一种持久化的存储方式,也就是说如果不手动清除,数据就永远不会过期。它是采用键值对的方式存储数据,按域名将数据分别保存到对应数据库文件里。相比 Cookie 来说,它能保存更大的数据。
localStorage 的特点:
- 大小限制为 5MB ~10MB;
- 在同源的所有标签页和窗口之间共享数据;
- 数据仅保存在客户端,不与服务器进行通信;
- 数据持久存在且不会过期,重启浏览器后仍然存在;
- 对数据的操作是同步的。
「示例」
1 | // 通过setItem()增加一个数据项 |
3.3 sessionStorage
与服务端的 session 类似,sessionStorage 是一种会话级别的缓存,关闭浏览器时数据会被清除。需要注意的是 sessionStorage 的作用域是窗口级别的,也就是说不同窗口之间保存的 sessionStorage 数据是不能共享的。
sessionStorage 的特点:
- sessionStorage 的数据只存在于当前浏览器的标签页;
- 数据在页面刷新后依然存在,但在关闭浏览器标签页之后数据就会被清除;
- 与 localStorage 拥有统一的 API 接口;
- 对数据的操作是同步的。
「示例」
1 | // 通过setItem()增加一个数据项 |
四、跨域浏览器脚本命令
1 | open -na Google\ Chrome --args --user-data-dir=/tmp/temporary-chrome-profile-dir --disable-web-security --disable-site-isolation-trials |
会自动打开一个跨域的Chrome浏览器,用来解决相关的跨域问题。
五、一些ts+react类型定义
5.1 平常在react项目中定义一个类型时,会出现定义一个组件或者一个定义一段dom节点的情况
目前记住:
1.ReactElement主要是定义一个组件类型
2.ReactNode可以定义一个组件,一段html代码,他是包括reactElement,等一系列类型的 !!!!!
3.JSX.Element 与ReactElement类似,可以代替reactElement
这里添加两个介绍
1.https://www.jianshu.com/p/95ce2266450a
2.https://wiki.jikexueyuan.com/project/react/react-dom.html
综上所述:不是基础类型如果是一个组件或者代码块的话还是直接用ReactNode吧。
5.2 ts中 变量后使用 !:表示类型推断排除null、undefined
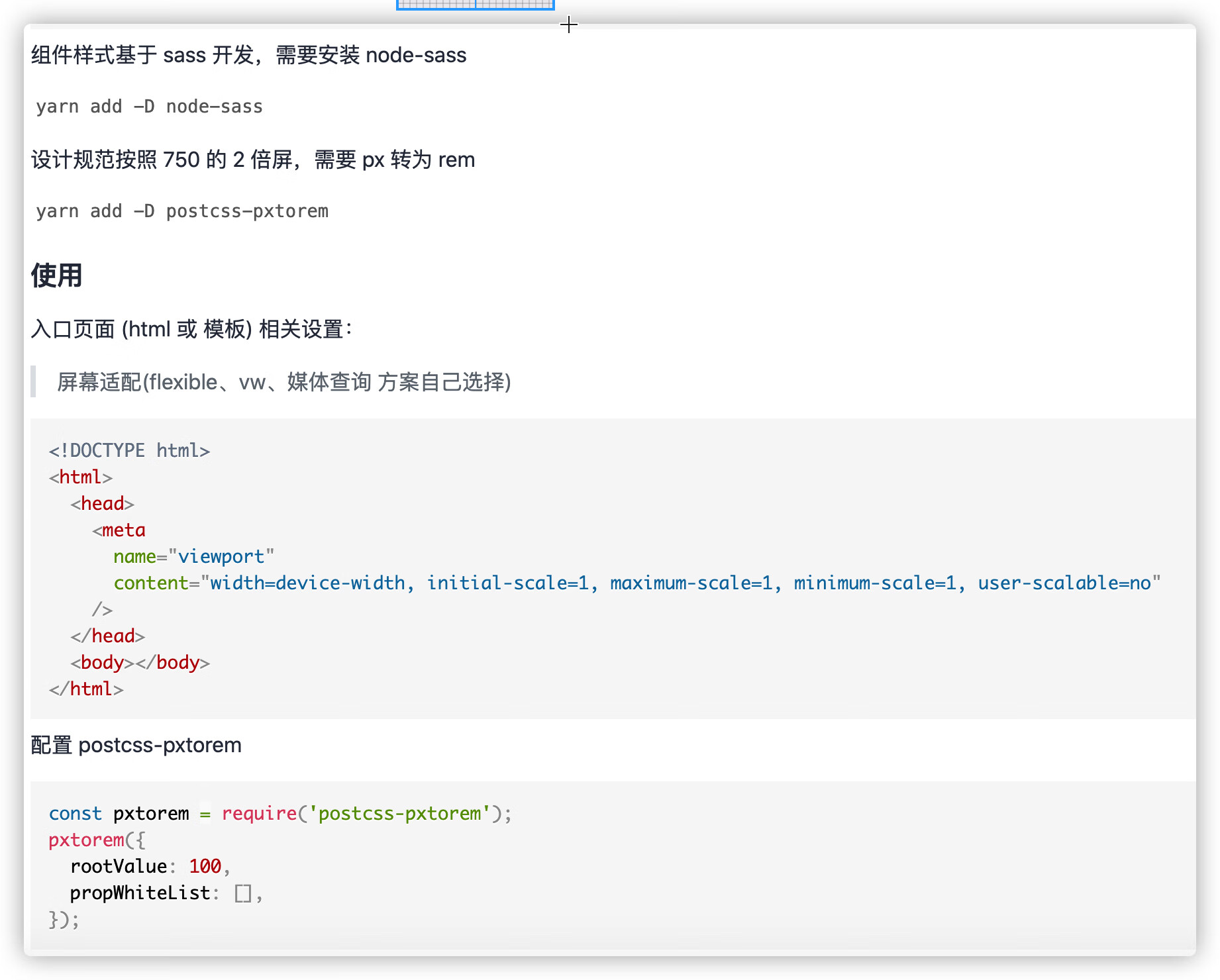
六、在小火箭中使用yep-react遇到的问题
问题:整体尺寸变大,不符合整体的宽和高
解决方案:
Posts.config.js
1 | const pxtorem = require('postcss-pxtorem'); |
.babelrc
1 | ["import", { "libraryName": "@jdcfe/yep-react", "style": true }] ] |
格式参考官方文档,这里参考的不是rocket使用方式。

整体页面尺寸参考项目中根结点使用的屏幕适配方案。
总结
这篇先总结这么多,最近经常在通勤时间看一些关注的公众号发的技术文章,后续会结合一些我觉得对我有帮助的点进行一个总结。

