跨域相关问题总结
前端经常会产生跨域相关问题
目前主要使用cors相关知识进行解决,在介绍cors过程中主要结合相关知识。
两种请求方式:
1.简单请求:
1.主要是下列三种方法之一: Get、Head、Post
2.http的头信息不超出一下字段:
Accept, Accept-Language, Content-Language, Content-Type(仅限于下列三个值: text/plain, multipart/form-data, application/x-www-form-urlencoded)
浏览器直接发出CORS请求,在头信息中新增一个Origin 字段。
2.非简单请求:
请求方法主要是put/delete,或者content-type:application/json类型字段都不是简单请求。
非简单请求会在正式请求前,增加一个“预检请求”。查看当前网页所在的域名是否在服务器的许可名单中,只有得到肯定的答复,浏览器才会发出正式的XMLHttpRequest请求,否则就会报错。
Access-Control-Allow-Origin/Access-Control-Allow-Credentials 这两个是可选的,他的值是一个boolean值。表示是否在跨域情况下允许发送cookie。默认情况下,cookie不包括在CORS请求之中。设为true,表示服务器明确许可。要想浏览器发送cookie,一方面要服务器指定Access-Control-Allow-Credentials字段,同时在前端请求中一定要设置withCredentials 属性。方可传递cookie。
http headers之host,referer,orign
referer:
就是网页的链接,即表示当前页面是通过此来源页面的链接进入的。
注意
只要浏览器能获取到请求源都会携带。如果浏览器如果不能获取请求源,那么请求头中不会携带referer。
Origin:
该首部用于CORS请求或者POST请求。
当我们浏览器发出跨域请求的时候,服务器会检验当前服务器是不是被允许的站点,服务器就是通过origin这个字段来进行判断的。
注意
只有跨域请求(可以看到 response 有对应的 header:Access-Control-Allow-Origin),或者同域时发送post请求,才会携带origin请求头。 如果浏览器不能获取请求源,那么 origin 满足上面情况也会携带,不过其值为null。
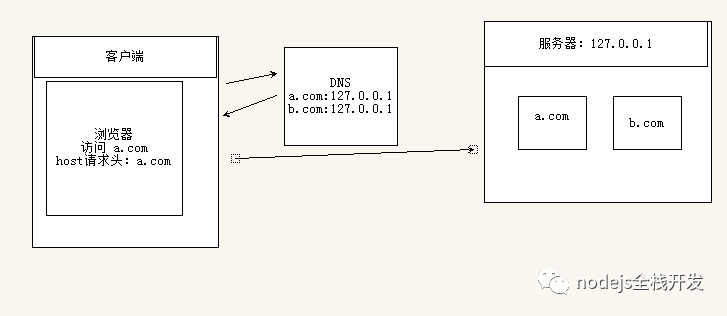
Host介绍:host的值为客户端请求的服务器的域名(或者ip)和端口。
host用的最多的场景是:单台服务器设置多个虚拟主机时。
举个简单的例子: 我在IP地址为127.0.0.1的服务器上,通过apache配置了两个虚拟主机:a.com,b.com,这两个域名通过DNS解析都会指向127.0.0.1,我在浏览器中访问a.com的网站时,DNS将域名转化为IP地址,此时可以通过客户端请求头的host信息判断访问的是服务器上对应的虚拟主机。

如果没有host请求头,客户端的请求就不能标记出该访问哪个虚拟主机了。
中间插一个问题
在生产环境或者预发环境中
通过cors进行配置以后服务端返回的Response Header的报文头,常见的配置有以下:
1 | Access-Control-Allow-Headers: * |
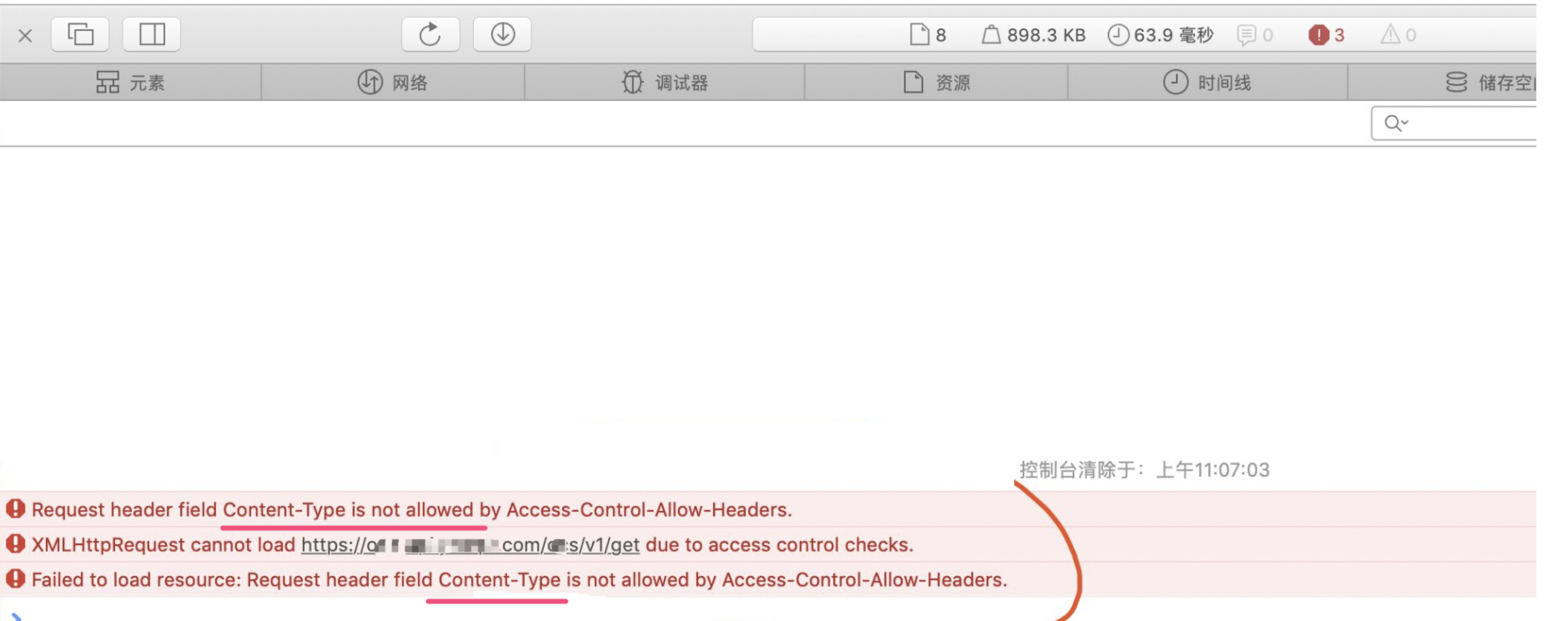
这个在Chrome浏览器中是正常的,但是在模拟器里面由于是Safari内核,就会提示跨域!!!
如图所示:

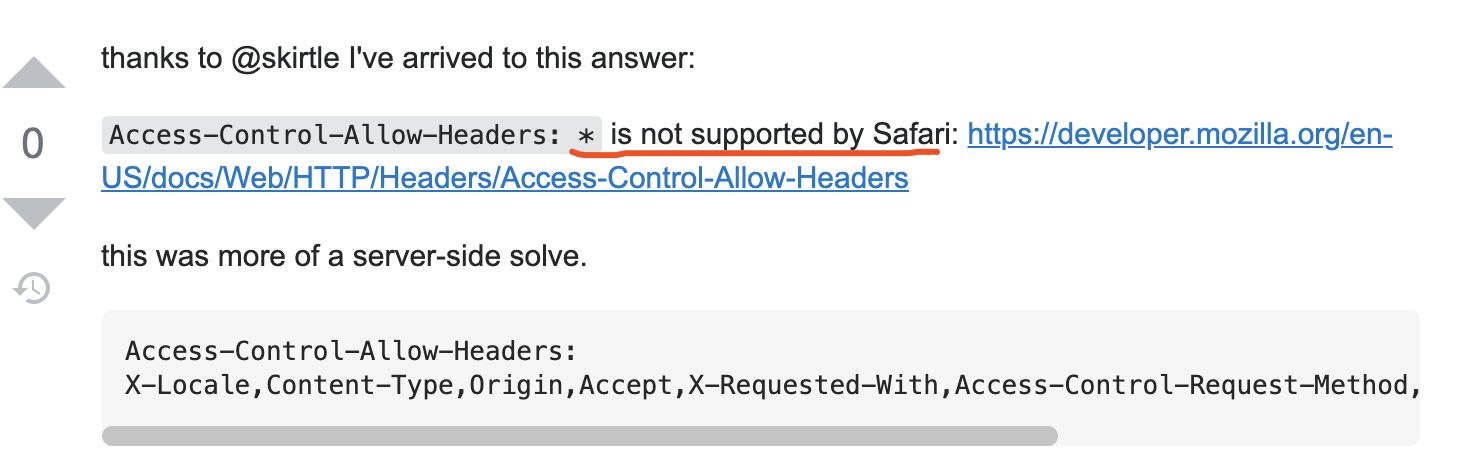
仔细对比以后 *Access-Control-Allow-Headers:** 这个星号的问题导致。
解决办法就是服务端 设置 :Access-Control-Allow-Headers: Content-Type 单独写好不要用星号。
view parsed
转换为JSON字符串。
View source
转换为JSON对象。
项目中直接如果使用对象进行传参,最终传递的是JSON对象。

